Week 4: Rapid Ideation Session 1 - kickoff
- danielclarke1981
- Feb 23, 2022
- 9 min read
In my previous week's journal entry, I expressed my apprehension going into this week, so I was pleased to see there was content and tools to help with project management, including Kanban Boards.
The weekly webinar was used as the launch of the two-week slow jam that will be the focus of the next 2 weeks. As with many Game Jams and Hackathons, the theme for ideation was set in real-time during the session by drawing a Dixit card (Dixit – Libellud, 2022). I was unaware of Dixit cards but many of my cohorts waxed enthusiastically about it not only as a game but also as a creative starting point. The card draw can be seen below:

After the card was revealed, I could not help but share my initial thoughts. Instantly my mind raced to a quick series of ideas and assumptions. The raven is known for its intelligence and the image had obvious religious overtones. I jumped on a scenario of someone who was possibly curious about theology and wanted to explore it in a more philosophical way. Perhaps an App that could use Artificial intelligence instead of a real person who might hold their own preconceptions and judgments. This was a classic case of spitballing and it was tempting to simply latch on to this initial idea and run with it.
Informal. to throw out new ideas by engaging in spontaneous and unfiltered brainstorming
The webinar began to take some interesting but bizarre directions as the group brainstormed ideas in the chat for games and applications. We were encouraged to indulge our flights of fancy using the techniques described in weeks 2 and 3. We were also informed that we needed to try to bring something to completion in the next two weeks, ideally an artifact that was interactive in some way. I was surprised that physical objects like board games were acceptable and we were encouraged to not limit ourselves to digital solutions. This made me contemplate what I want to get out of the module. Upon reflecting, I was still keen to prototype a digital solution during this session, having not entirely ruled out other artifact types in future sessions.
As an additional twist, we were also asked to use a news article as inspiration and combine its themes with themes generated from the Dixit card.
When the session ended, I researched compelling news articles as my second point of ideation. I wanted to avoid bleak news articles but I also wanted something with a bit of intrigue and drama. After reading a multitude of articles on CNN and the BBC I finally found one that held my interest.
A cargo ship full of luxury cars is on fire and adrift in the middle of the Atlantic
There were many themes to explore, such as transport, luxury, oceanography, fire, and helplessness.
Ideation
I knew I wanted to use multiple ideation techniques in combination this time, unlike before where they were used in isolation. I started the ideation session by mind mapping both the Dixit card and the News article. I found this really helpful in getting as many ideas on the page as possible. It allowed for the free flow of uninhibited ideas, even if they made little sense or were tenuously related to the preceding word or statement.


I decided to highlight words that I thought were interesting. My initial thought was to use these directly with Crazy 8's as I had yet to use the process in this module, having only used it to ideate on an existing problem at work. However, it quickly became apparent this was not going to work at this stage in the process. With only general themes identified, I found it difficult to even contemplate where to start. I felt I needed to narrow the focus before revisiting this ideation method.
Cut-ups

I initially thought about a second mindmap from the concepts generated but I began to revaluate the idea of cut-ups from week two. Unlike before where I was trying to build a narrative, I could see the use case for the technique in this instance. I decided to only combine two words, to keep the process simple. Initially, I decided to only combine one word from each mind map, but I quickly fell out of this thinking when I started to see interesting ideas forming from words from the same mindmap. The process seemed to be more successful in this instance and better suited to simple relationships than sentence structure from week 2.
Opposite thinking

I knew I wanted to revisit Opposite thinking for this ideation session, as I found the process a fantastic tool for challenging assumptions and drawing out additional ideas. Although the results of the cutups weren't necessarily assumptions in need of subverting, I decided to use it as a lens to generate ideas from their awkward relationships. In the spirit of "rapid ideation", I decided to use marker pens and post-it notes to create the opposites, instead of using Miro (Miro). I liked the tactile nature and I wanted the process and ideas to flow. Everything up until this point had been physical so I wanted to keep the momentum going.
Some of the opposite ideas seemed forced and it was interesting to find the process seemed more mechanical than during week 2. I was so enamored with the technique before that this came as quite a shock, especially considering my self-perceived success with the cutups that immediately preceded. However, there were several ideas generated that I found interesting:
Tips on how to use the clothes you have to look younger
A scholarly app for theology
Support app for people losing their sight and/or hearing
Exploring the interesting everyday
An app for locating and reviewing dive bars and restaurants
A dating app with no pictures for all ages.
Catholic Mensa dating app
After generating these ideas I decided to use a technique described in the Design for cognitive bias called the Black mirror test or abusability-test (Thomas and Mustafa, 2020). As the eponymous name suggests, the technique is based on the dark anthology series about technologies misuse or as the creator Charlie Brook calls it "Weak people using powerful technology". The technique itself is simple, run it through this filter and see if it could be used for harm. As I was ideating I didn't want to spend too much time on this as the process was supposed to be about generating ideas not removing them. However, I used it for any easy red flags. The obvious one was the A dating app with no pictures for all ages as this platform had the potential for misuse by predatory individuals and grooming. Although I felt that this could be mitigated with the correct restrictions, at this stage I was happy to move away from it.
Crazy 8's
I could finally see that the time was right to use Crazy 8's to solidify concepts from the opposite ideation session and I decided to pick three concepts to develop further.
An app for locating and reviewing dive bars and restaurants
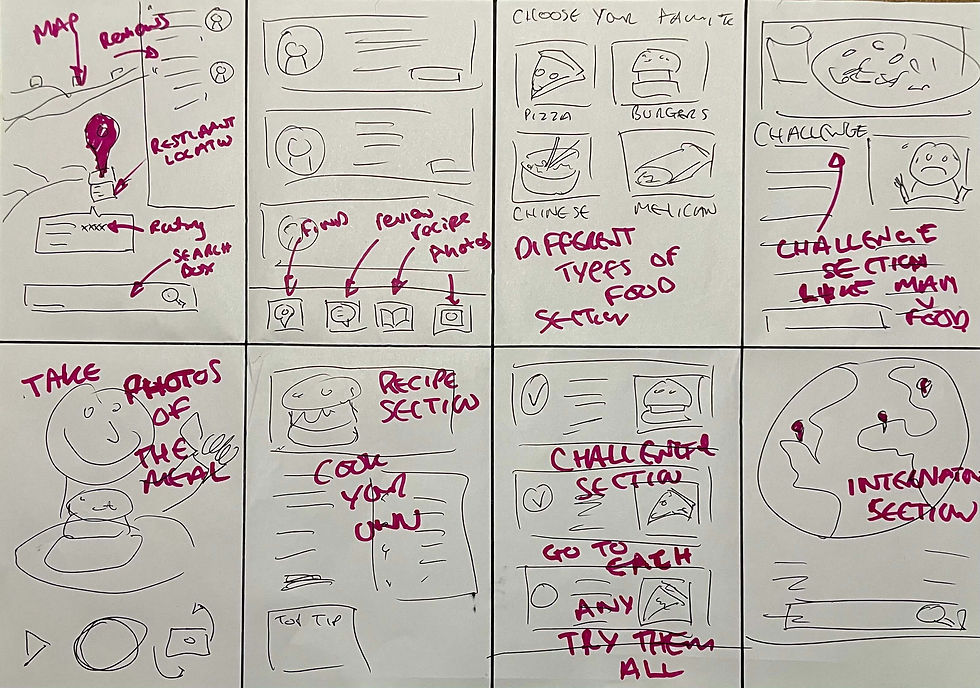
The first idea I decided to ideate was the app for locating and reviewing dive bars and restaurants. This concept instantly made me think about the television program Man v's Food (Food Network UK | TV Channel | Easy Recipes, 2022) on the Food Network channel and I believe this coloured the ideas shown below. I also found myself hesitant going into the session as I didn't just have one blank piece of paper in front of me but 8 small ones.

I actually found this concept a pleasure to ideate. My initial apprehension evaporated almost instantly when the timer started and I found the ideas flowed freely. With my inspiration of Man vs Food, I could see ways to make the concept an interactive experience. There was a definitive, solid concept forming and I was happy with what I had achieved in the 8 minutes.
An app on how to pair the clothes you have to stay fashionable
The initial idea for this app was how to use the clothes you have to look younger, an idea I should have looked at with the Black Mirror lens. After further evaluation and a little research, it felt inappropriate to ideate on a theme that focused on celebrating youth over maturity. There is a growing trend for older women, in particular, to celebrate looking good rather than looking young. (Mair et al, 2015)
I decided to change the concept slightly to how to pair the clothes you have to stay fashionable and again set the timer for 8 minutes.

Like before, I was surprised at how easily I was able to generate ideas based on the opposites. I did however find it difficult to separate each idea into an individual concept as I could see how each idea could in fact be part of the same app. I wasn't sure if this was a limitation of the process or an indication of my inexperience and lack of discipline. However, by the end of the process, I was happy I had managed a span of ideas ranging from augmented reality, artificial intelligence, e-commerce to social media integration. This was another strong contender.
A scholarly app for theology
The scholarly app was the initial idea I spitballed in the webinar and had managed to filter through the ideation session. I couldn't help but think this was more than a coincidence and I wasn't fooling anyone, including myself, with my need to see the idea through to this stage.

I found it difficult to come up with ideas for this concept. It felt 1 dimensional and the ideas were uninspiring. I decided not to move forward with the Theology concept, which I found wrenching as it was my first flash of inspiration in the webinar and I still felt a certain level of ownership. This reminded me of a quote from neuroscientist David Eagleman:
"The key to innovation is to distrust the first answer and to send it back."
(Lebowitz, 2016)
With two strong candidates left, I was torn. I couldn't decide which to use. I was drawn to the subject matter of the dive bar app and I also believed this would be an easier app to prototype. However, the fashion app had elements like augmented reality(AR) and artificial intelligence(AI) that would be an exciting challenge to prototype.
My final decision came again after consulting the Black Mirror lens. The Dive bar app could be used in a negative way, with the challenge section alone encouraging binge eating and obesity. The fashion app, although initially problematic in its initial format, now could be a vehicle for positive body image if executed correctly. With this in mind, I decided to pursue the how-to pair the clothes you have to stay fashionable app.
Looking forward to next week I will be looking to use paper prototypes again but I also plan to explore other prototyping techniques like wireframing using Figma. One of my cohorts kindly posted tutorials on how to prototype Augmented Reality in Figma on the Spark Forum and I plan to put these to good use. I'm in the dark on how I will make the prototype interactive but will leave this discovery to the next burst of activity and research and trust in the process.
Reflections
I found this round of rapid ideation a definite learning experience. My initial assumptions and previous experience of the techniques were completely upended. On reflecting on the reason why this was the case I came to the following conclusions:
Technique | Pros | Cons |
Mind Map | Generated a multitude of ideas, themes, and topics very quickly | Best used to generate topics and themes to use as a springboard for other ideation techniques |
Cutups | Great for generating interesting relationships between two concepts | Poor for constructing meaningful narratives and complex relationships (at least I found this to be the case) |
Opposite thinking | A really useful technique for inverting assumptions and thus seeing new opportunities. Better if there is an established narrative or concept | Tricky to use when ideating of two words. Many of the opposites produced were nonsensical |
Crazy 8's | Perfect for rapidly coming up with multiple variants and concepts of a fairly established problem. I found it incredibly useful at the end of the ideation session. | Difficult to use on general themes with little focus. I found it benefits from using other methods first to feed into the crazy 8's session. |
Prior to this week, I could see myself using Opposite Thinking as a go-to tool for ideation, it had proved to be quick and fruitful in the previous session. The fact it felt less organic this week was a bitter but useful pill to swallow, it allowed me to explore other techniques and see their strengths and appropriateness in the right circumstance.
Evaluating the process I followed now I can see that I spent far too much time on ideation. I was having fun and experimenting with the techniques to find a combination that suited the problem. I noticed that the methods I had planned to use were not sufficient for the problem so I adapted the plan I had put in place. It was ironic on a week that we learned about project and time management that I let this part of the ideation get away from me. I was so excited to get ideas on paper that I neglected the Kanban board I was so eager to use. I had to retroactively add the tasks that I had already completed defeated the purpose of the Trello board. Time management will be a focus moving forward as well as something I will address from day one on the next ideation session.
I am also finding the length and detail of the journal entries I am adding a drain. I feel I must be committing too much information to the page and not enough reflection. I have a burning need to evidence all my work and thoughts. This has led to this entry not being published until well into week 5, which again is ironically about reflective writing. I am hoping that there will be more guidance to allow me to distill these posts down to the salient points and reflections and I know this is an area of improvement.
References
www.dictionary.com. 2022. Definition of spitball | Dictionary.com. [online] Available at: <https://www.dictionary.com/browse/spitball> [Accessed 17 February 2022].
Food Network UK | TV Channel | Easy Recipes, T., 2022. Man V Food. [online] Food Network UK | TV Channel | Easy Recipes, TV Shows. Available at: <https://foodnetwork.co.uk/shows/man-v-food/> [Accessed 17 February 2022].
HuffPost UK. 2018. Why Are Women Made to Feel They Should Look Younger?. [online] Available at: <https://www.huffingtonpost.co.uk/amp/entry/why-are-women-made-to-feel-they-should-look-younger_uk_5ba8855ce4b0a111fd642f47/> [Accessed 17 February 2022].
Korn, J., 2022. A cargo ship full of luxury cars is on fire and adrift in the middle of the Atlantic. [online] CNN. Available at: <https://edition.cnn.com/2022/02/17/tech/ship-fire-luxury-cars/index.html> [Accessed 17 February 2022].
Lebowitz, S., 2016. A neuroscientist explains why your first idea is hardly ever the best one. [online] Business Insider. Available at: <https://www.businessinsider.com/neuroscientist-exercise-to-get-better-work-from-your-team-2016-3?r=US&IR=T> [Accessed 22 February 2022].
Libellud.com. 2022. Dixit – Libellud. [online] Available at: <https://www.libellud.com/dixit/?lang=en> [Accessed 17 February 2022].Cutupsuse
Mair, C., Wade, G. and Tamburic, D., 2015. Older Women Want to Look Good Despite Media Pressure to Look Young. The International Journal of Aging and Society, [online] 5(1), pp.1-10. Available at: <https://www.researchgate.net/publication/285334270_Older_Women_Want_to_Look_Good_Despite_Media_Pressure_to_Look_Young>.
Miro. 2022. [online] Available at: <https://miro.com/> [Accessed 17 February 2022].
Thomas, D. and Mustafa, Y., 2020. Design for cognitive bias. 1st ed. New York: Jeffrey Zeldman, p.84.

Comments